I often come across theories as Divi or WordPress itself being ‘heavy’ and causing poor site performance.
Unfortunately, I cannot agree with this.
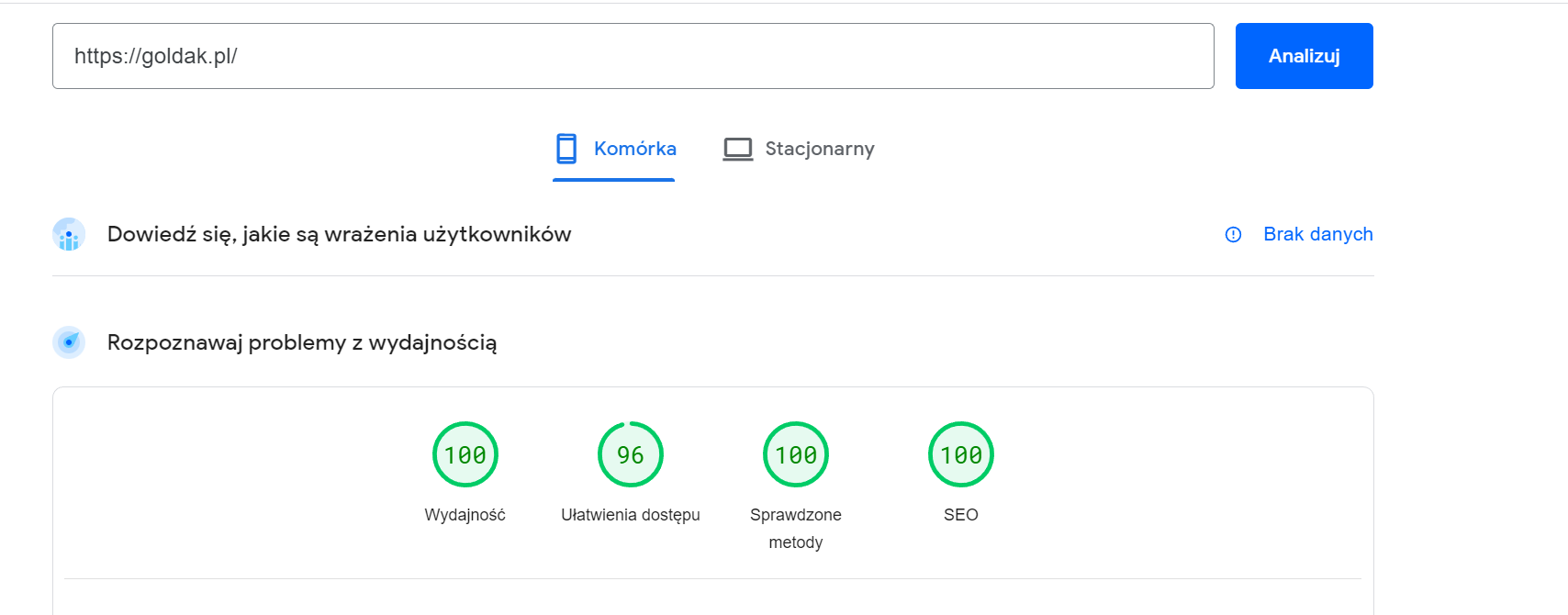
Using my website as an example, I will prove that everything depends on the correct configuration of the LiteSpeed plug-in which significantly speeds up the pages.
Below I have included a list of the settings that best optimise the site based on my years of experience. Presumably the settings are universal enough that they will work not only with Divi and Redis from Dhosting, but also with other hosts.
The basic point of optimising your site is to set up an account with Quic Cloud which allows you to optimise your files. https://my.quic.cloud/.
"General" menu
Domain Key – obtain/collect.
After 15 minutes, click save and refresh the page. If the key will be available then we make the following settings below:
Automatically update – enabled
Guest Mode and Guest optimization – enabled
Notifications – by. recognitions, but I recommend enabled.
We then click save changes and after refreshing go to the next settings sub-page.
Cache menu
Cache tab:
Set everything except “Save mobile devices” to on, ignore the other options and click save.
TTL tab – we omit.
Clear tab:
Empty all during update – enabled.
Server state – disabled.
Other unchanged.
Bookmark not included – omit.
ESI tab – omit.
Object tab:
Cache memory – we enable
Method – here we choose depending on the hosting, in the case of Dhosting Redis we activate according to the instructions: https://dhosting.pl/pomoc/baza-wiedzy/w-jaki-sposob-aktywowac-serwer-redis/ and configure according to. Instructions: https://dhosting.pl/pomoc/baza-wiedzy/wordpress-redis-litespeed-cache/ and save.
Browser tab:
Browser cache – enabled.
CDN menu:
CDN settings tab:
If we select as CDN QUIC.cloud then we configure the settings as described. If not then we select disable.
At the bottom of the page we configure the API key if we select Cloudflare.
QUIC.cloud setup tab if we select CF we skip. In another we configure according to the LiteSpeed documentation – https://www.quic.cloud/docs/onboarding/
Manage tab:
We configure if CF is selected as the primary service.
Image Optimization menu:
Image Optimisation Settings tab:
Auto Request Cron On
Auto Pull Cron On
Optimise original images On
Remove original backups – Here it depends if there are a lot of images, how few and it doesn’t risk exceeding server resources I recommend the option off.
Optimise lossless Disable
Preserve EXIF/XMP data Disable
WebP image replacement On
WebP For Extra srcset Off
WordPress Image Quality Control 82
"Page Optimization" menu:
CSS Settings tab:
Everything except Generate UCSS and CSS Combine External and Inline are set as enabled.
JS Settings tab:
JS Minify enabled, others disabled.
HTML Settings tab:
All but: Load Google Fonts asynchronously, Remove Google Fonts and Remove Noscript Tags are set as enabled, these three options – disabled.
Tab: ‘Media settings’:
All enabled.
VPI tab:
All enabled.
Other tabs – omit.
Other menus – omit.
With this solution, after waiting between 30 minutes and 48 hours for Quic.cloud to optimise the files, our website will speed up significantly.
The slowest optimisation is unfortunately for image files.