Często spotykam się z teoriami jako by Divi czy sam WordPress były „ciężkie” i powodowały słabą wydajność stron.
Niestety nie mogę się z tym zgodzić.
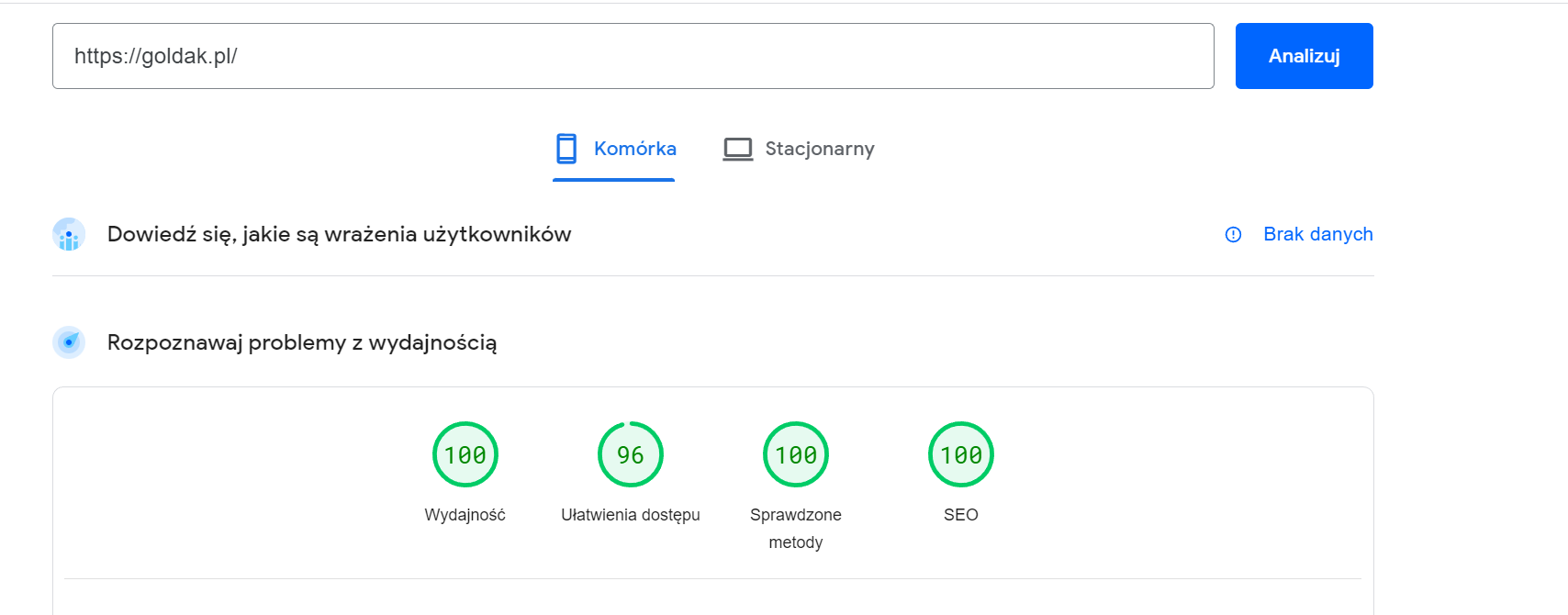
Na przykładzie mojej strony, na której jesteś udowodnię, że wszystko zależy od poprawnej konfiguracji wtyczki LiteSpeed która znacznie przyśpiesza działanie stron.
Poniżej zamieściłem rozpiskę ustawień, które najlepiej optymalizują stronę w oparciu o moje wieloletnie doświadczenie. Prawdopodobnie ustawienia są na tyle uniwersalne, że będą działać nie tylko w oparciu o Divi i Redis z Dhosting, ale tez o inne hostingi.
Podstawowym punktem optymalizacji strony jest założenie konta w usłudze Quic Cloud która pozwala na optymalizację plików. https://my.quic.cloud/.
Menu „Ogólne”
Domain Key – pozyskaj/odbierz.
Po 15 minutach klikamy zapisz i odświeżamy stronę. Jeśli klucz będzie dostępny to poniżej wprowadzamy następujące ustawienia:
Automatycznie uaktualnij – włączone
Guest Mode i Guest optimization – włączone
Notifications – wg. Uznania, ale zalecam włączone.
Klikamy następnie zapisz zmiany i po odświeżeniu przechodzimy do kolejnej podstrony ustawień.
Menu „Pamięć podręczna”
Zakładka Pamięć podręczna:
Wszystko oprócz „Zapisuj urządzenia mobilne” ustawiamy na włączone, pozostałe opcje ignorujemy i klikamy zapisz.
Zakładka TTL – pomijamy.
Zakładka wyczyść:
Opróżnij wszystko podczas aktualizacji – włączone.
Server state – wyłączone.
Pozostałe bez zmian.
Zakładka nie zawiera – pomijamy.
Zakładka ESI – pomijamy.
Zakładka Object:
Pamięć podręczna – włączamy
Metoda – tutaj wybieramy w zależności od hostingu, w przypadku Dhosting Redis aktywujemy zgodnie z instrukcją: https://dhosting.pl/pomoc/baza-wiedzy/w-jaki-sposob-aktywowac-serwer-redis/ i konfigurujemy wg. Instrukcji: https://dhosting.pl/pomoc/baza-wiedzy/wordpress-redis-litespeed-cache/ i zapisujemy.
Zakładka Browser:
Pamięć podręczna przeglądarki – włączona.
Menu CDN:
Zakładka ustawienia CDN:
Jeśli wybierzemy jako CDN QUIC.cloud to konfigurujemy ustawienia zgodnie z opisem. Jeśli nie to wybieramy wyłącz.
W dolnej części strony konfigurujemy klucz API, jeśli wybierzemy Cloudflare.
Zakładka QUIC.cloud setup w przypadku wyboru CF pomijamy. W innym konfigurujemy zgodnie z dokumentacją LiteSpeed – https://www.quic.cloud/docs/onboarding/
Zakładka Zarządzaj:
Konfigurujemy w przypadku wyboru CF jako podstawowej usługi.
Menu Optymalizacja obrazków:
Zakładka Image Optimization Settings:
Auto Request Cron Wł
Auto Pull Cron Wł
Optymalizuj oryginalne obrazki Wł
Usuń oryginalne kopie zapasowe – Tutaj zależy czy obrazów jest dużo, jak mało i nie grozi to przekroczeniem zasobów serwera zalecam opcję wyłączone.
Zoptymalizuj bezstratnie Wyłącz
Zachowaj dane EXIF/XMP Wyłącz
Zamiennik obrazów WebP Wł
WebP For Extra srcset Wyłącz
WordPress Image Quality Control 82
Menu „Page Optimization”:
Zakładka CSS Settings:
Wszystko oprócz Wygeneruj UCSS i CSS Combine External and Inline ustawiamy jako włączone.
Zakładka Ustawienia JS:
JS Minify włączone, pozostałe wyłączone.
Zakładka HTML Settings:
Wszystko oprócz: Załaduj Google Fonts asynchronicznie, Usuń czcionki Google i Remove Noscript Tags ustawiamy jako włączone, te trzy opcje – wyłączone.
Zakładka: „Ustawienia mediów”:
Wszystko włączone.
Zakładka VPI:
Wszystko włączone.
Pozostałe zakładki – pomijamy.
Pozostałe menu – pomijamy.
Dzięki temu rozwiązaniu po odczekaniu od 30 minut do 48h aż Quic.cloud zoptymalizuje pliki nasza strona znacznie przyśpieszy.
Najwolniej są optymalizowane niestety pliki graficzne.